WordPressテーマ『SWELL』は何ができる?月7桁ブロガーがおすすめ機能と使い勝手をレビュー

 キャナナ
キャナナどうも、キャナナです。
『SWELL(スウェル)』は、数あるWordpressテーマの中でも「Gutenberg(グーテンベルク)」に完全対応しているのが一番の魅力だと思っています。
※グーテンベルクとは…
WordPressのバージョン5.0よりスタートした新しい投稿画面のことで、その仕組みから「ブロックエディター」とも呼ばれています
2021年末には、旧投稿画面である「クラシックエディター」の提供が終了してしまう予定なので、それまでには「ブロックエディター」に完全移行しておきたいところ。
ということで、私もそろそろグーテンベルクにしっかりと対応したテーマにしておきたいなぁと思い、この『SWELL』を選びました。
今回は、そんなWordpressテーマ『SWELL
『SWELL』のおすすめ機能
1.SWELLボタン
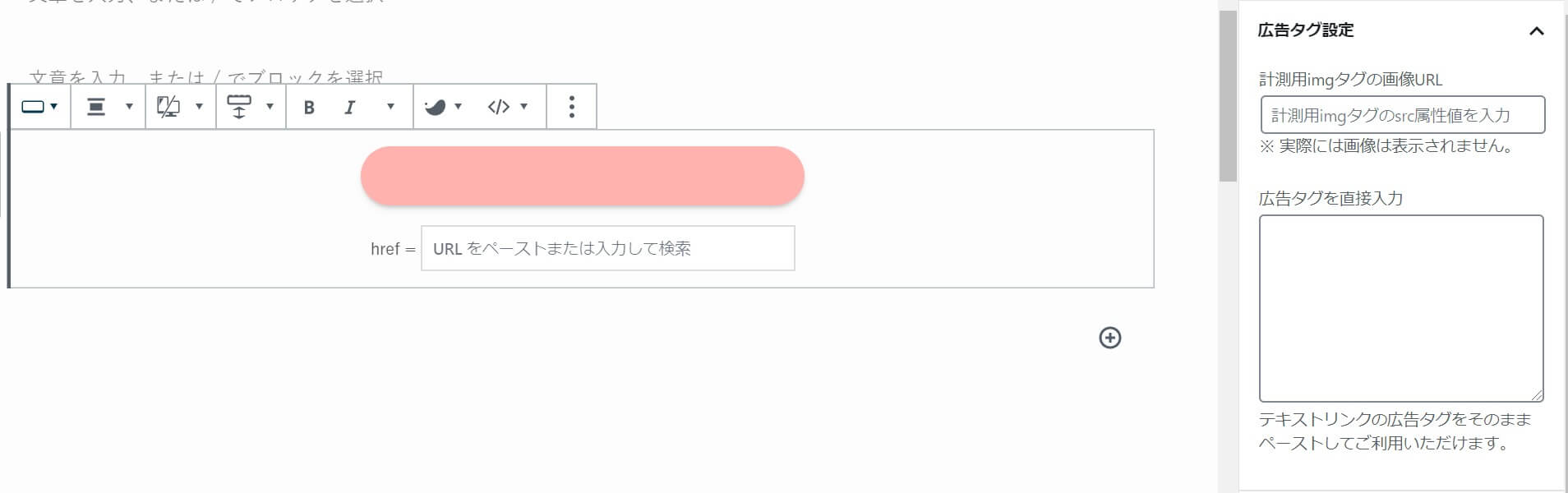
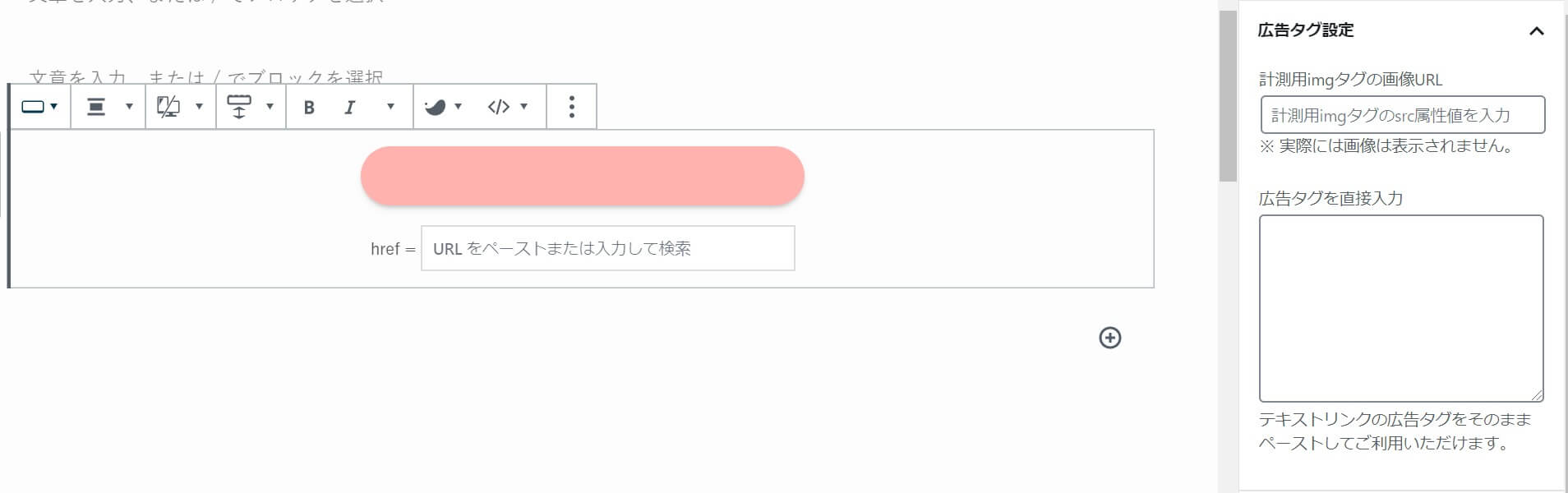
SWELL専用のボタンブロックがあり、ここではASPの広告タグをそのままボタン化できます。


広告タグならタグをコピペ、URLならテキストとURLをコピペすればOKなので、どんな形式のリンクでも簡単にボタン化できて便利です。
ボタンの色もメインカラー+3パターンを登録でき、ボタンのスタイルもグラデーションにしたりキラッとさせたりいろいろ選べます。
追記:アップデートでボタンのクリック計測までできるようになりました…!これは神!
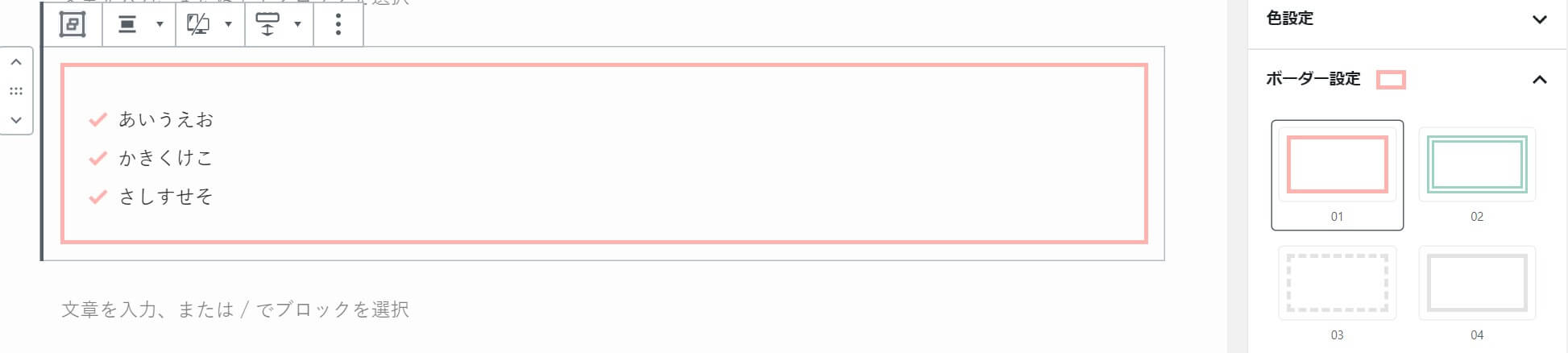
2.ボーダーセット設定
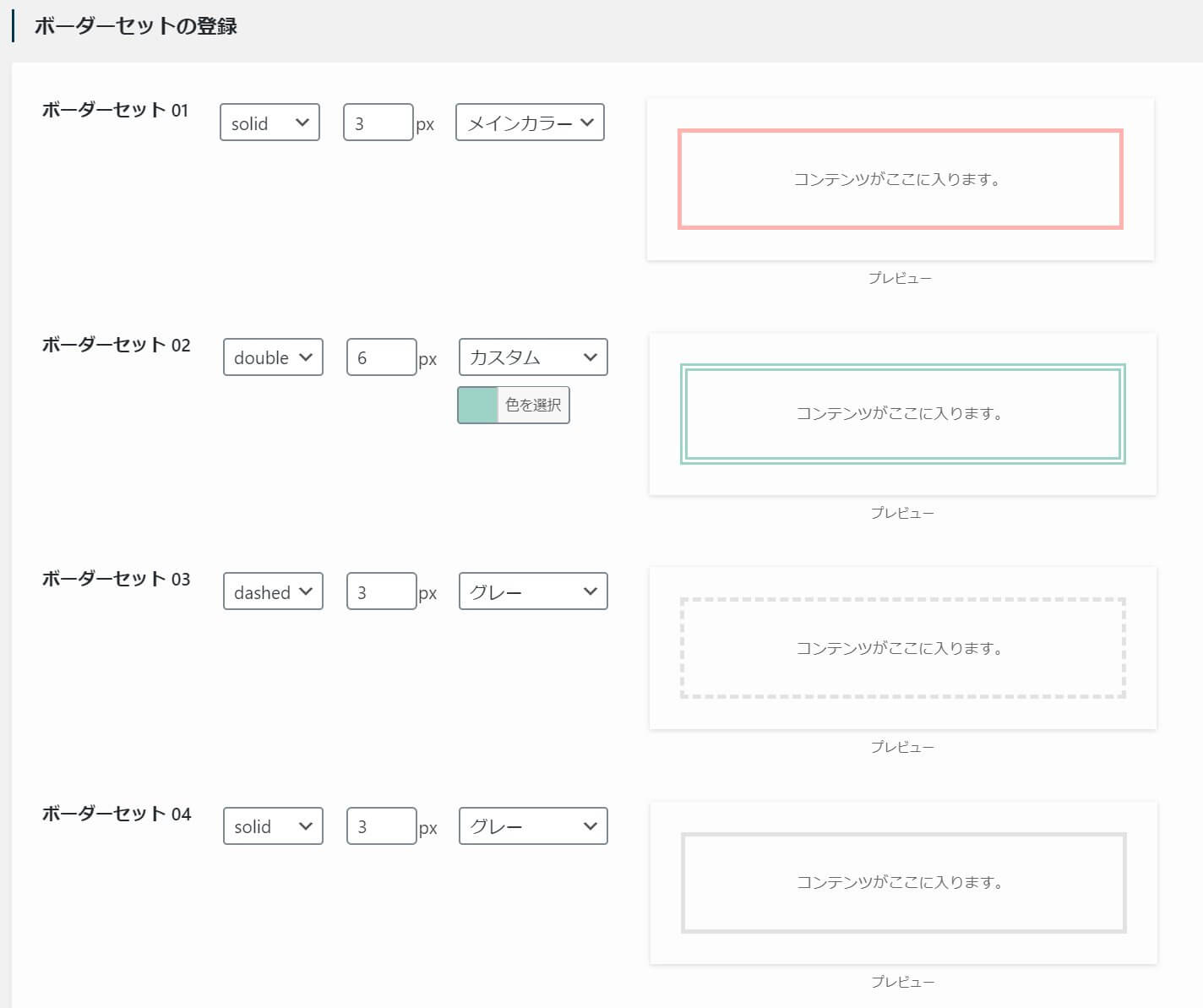
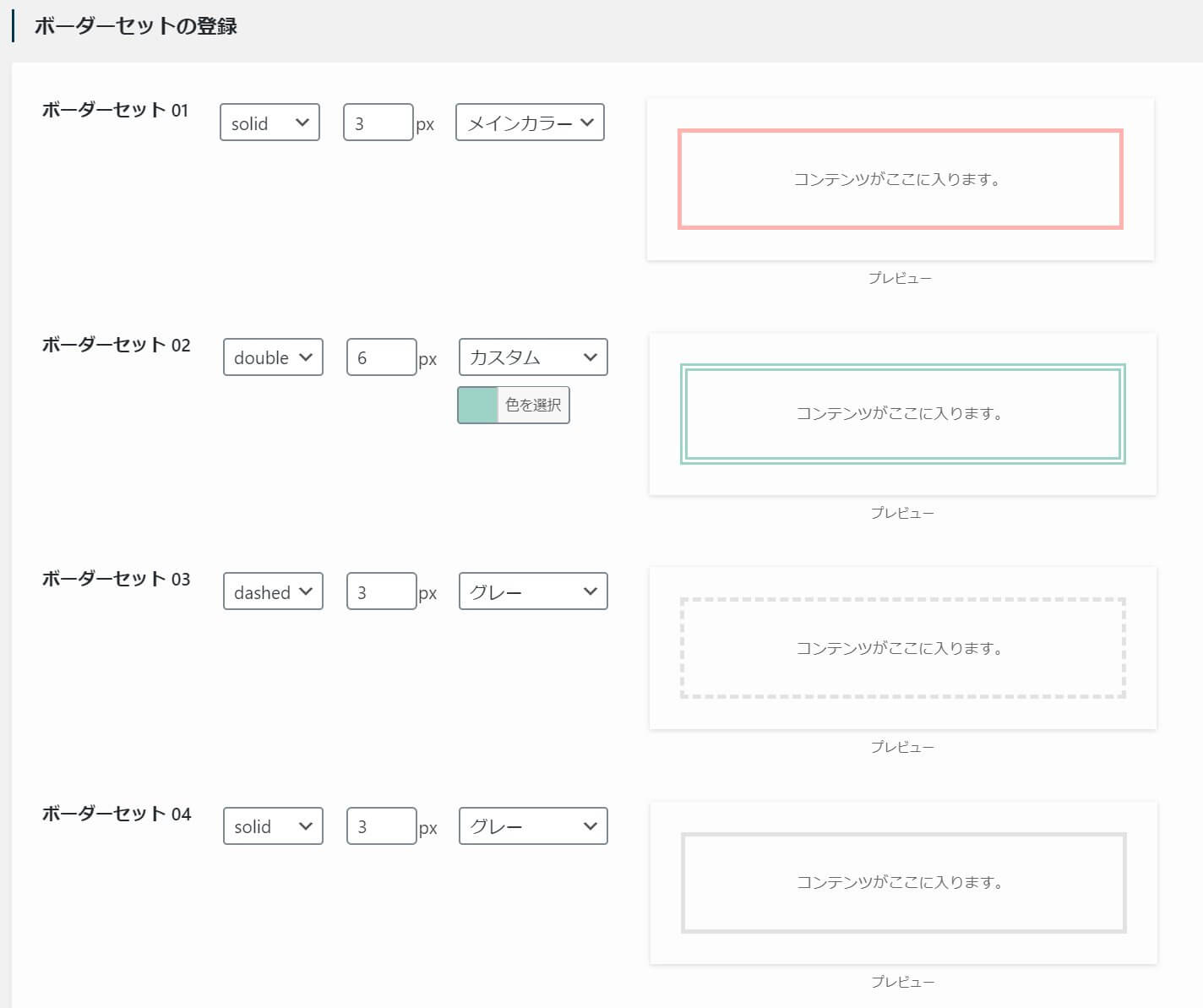
SWELLにはボックスデザインを4パターン登録しておける機能があります。
ボックスのスタイル、線の太さ、色をそれぞれ設定でき、これらは投稿画面の段落ブロックやグループブロックでいつでも使えます。


私が登録してるのはこの4つなんですが、めっちゃ使いやすいので気に入ってます。
いろんなボックスを選べるテーマは他にもありますが、自分で自由に設定したボックスを使えるテーマは今まで見たことなかったので、これはちょっと感動しました。
3.ブログパーツ管理
広告タグの管理は他のテーマでもよくあるんですが、SWELLではさらにブログパーツというものも登録できます。
違いとしては、広告タグ管理はほんとに広告タグ専用の登録画面になるんですが、ブログパーツは自由度が高いので、広告コード以外でもなんでも登録しておけます。
まあ機能としては再利用ブロックのようなものなんですが、ブログパーツとして別で呼び出せるので、実際は「広告タグ」「ブログパーツ」「再利用ブロック」の3パターンでタグを整理できるのが便利という感じ。
私はそれぞれ以下のように使っています。
- 広告タグ…ASPのバナーを登録
- ブログパーツ…アプリーチのコードを登録
- 再利用ブロック…それ以外
広告やアプリに変更があってもここの登録をいじるだけで簡単に全記事切り替わるので超助かります。
最近のアップデートでは広告タグで「テキストリンク」の登録にも対応し、クリック率も計測できるので重宝しています。
他にも、アドセンスのコードをショートコードで簡単に本文中に挿入できたり、吹き出しのスタイルも登録しておけます。
4.グループ装飾
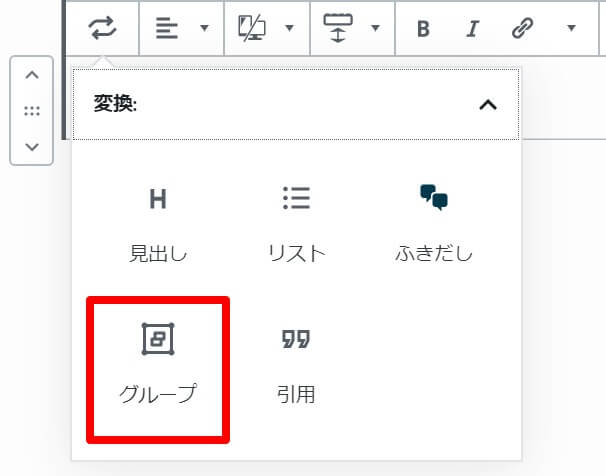
ブロックエディターには「グループ」化できる機能があるんですが、これ使ってる人はなかなかいないんじゃないかなと。


私も今まで使ったことがなかったんですが、SWELLではこのグループ機能を使って面白いことができます。
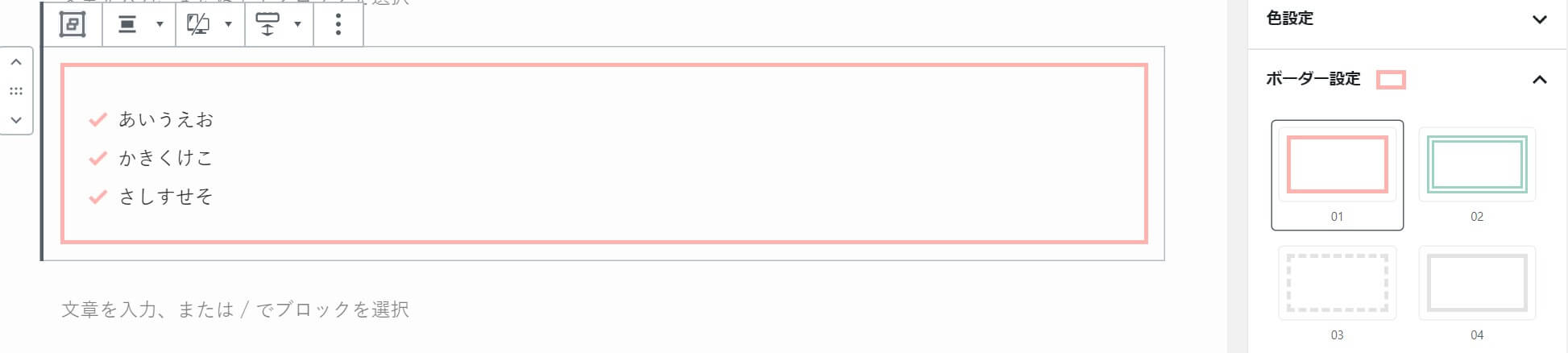
たとえば、SWELLではボックスデザインは通常「段落ブロック」にしか適用できないんですが、グループ化することで「リストブロック」や複数ブロックにもまとめてボックス装飾をつけることが可能。
<リストロックをグループ化してボックスをつけた様子>


<複数の段落ブロックをグループ化してボックスをつけた様子>


また、他のテーマだと文章を打ってからやっぱりボックスで囲みたいなと思ったら、いちいちボックスブロックを作りなおさなきゃいけないものが多いんですが、
SWELLだと文章を入力してからでもボックス装飾をつけられるので、これが地味だけどすごく便利です。
ボックスの他にも、リスト、ふきだし、引用なども文章を書いたあとで変換可能。
ボックスのデザインも、ボーダー設定で作成したもの以外にいろいろなものが使えます。
5.ブロック下の余白量
これはちょっと初めて見た機能なんですけど、SWELLでは各ブロック下の余白が調節できます。


なので、これをうまく使えば「マイクロコピー」のような感じにすることも可能です。
<通常の余白>
\ マイクロコピーだよ /
<余白を小にした場合>
\ マイクロコピーだよ /
<余白をなしにした場合>
\ マイクロコピーだよ /
という感じ。
こうすると普通の段落ブロックの文もマイクロコピーみたいに使えるので、工夫次第でいろんな使い方ができちゃいます。
逆に、余白を特大にすると、わざわざスペーサーブロックで余白を作らなくてもこれでいい感じにできます。(この段落の余白を特大にしてみました)
んん~素晴らしい!
6 .表の左1列固定横スクロール
これずっと要望出してたんですがついに実装してくれました!最高!
記事で表を作ることがよくあるんですが、大きい表だと横スクロールができないとスマホ画面では見にくくて仕方がないので、この横スクロールができるのは超重要なんですけど、
でも横スクロールができたとしても一番左にある比較対象もスクロールで見えなくなってしまってはどれがどれのことなのか結局訳がわからなくなってしまうので、左1列固定も絶対に欲しい機能でした。
しかし、現状ではこの左1列固定+横スクロールができるテーマはおそらくないと思うので、これを実装したSWELLはマジで無敵じゃないかなと思います!
実際の表はこんな感じ。
| 商品名 | 価格 | 大きさ | カラー | 機能 | 性能 | レビュー | 評価 | 口コミ | 説明 |
| AAA | こんな感じで | ||||||||
| BBB | スクロールしても | ||||||||
| CCC | どの商品のことなのか | ||||||||
| DDD | わかりやすいです |
『SWELL』の良いところ
1.プラグインがかなり減らせる
SWELLは標準で装備されている機能も多く、高速化への施策もすでにやってくれているので、テーマ移行のタイミングでかなりプラグインの数を減らせました。
私が削除したのは
- キャッシュ系プラグイン
- 遅延ロード系プラグイン
- 目次プラグイン
- タグ挿入プラグイン
- クラシックエディター
などなど、全部で7個くらいは消したかな?と思います。
相性の悪いプラグインや、必要のないプラグインについてはこちらの公式サイトをご覧ください。
SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
2.テーマ移行用プラグインが充実
私は「SANGO」からの乗り換えだったんですが、この移行用プラグインがあったおかげでめちゃくちゃ助かりました。。
記事数が多いとどうしても修正に時間がかかるので、その間はコードむき出しでデザインの崩れた記事を読者さんに見せてしまうことになります。
しかし、SWELLの開発者さんは移行後のデザイン崩れが最小限になるよう、各テーマのデザインをほぼそのまま引き継げるプラグインも用意してくれているので、移行後もゆっくりと記事修正ができます。
現在用意してくれているのはこちらのテーマの移行プラグインです。
- SANGO
- JIN
- Cocoon
- STORK
- THE THOR
他テーマからSWELLに乗り換える時のサポート用プラグイン一覧
3.フォーラムで相談できる
購入後に「SWELLER’S」というメンバーサイトに会員登録すれば、フォーラムに投稿できるようになります。
ここでは
- SWELLに関する質問
- 不具合報告
- 要望
を受け付けてくれているので、何か困ったことや導入して欲しい機能があれば開発者さんに伝えることも可能。
なんでもかんでも要望を叶えてくれるというわけではありませんが、もしかしたら声を拾ってくれるかもなので、より素晴らしいテーマにどんどん進化していくかも!?
4.アフィリエイトができる
これ初心者さんにもかなり良いと思うんですが、なんとSWELLのテーマ自体をアフィリエイトすることもできます!
しかもASPなどに登録も必要なく、SWELLのメンバーサイトへの登録だけでOK。
追記:2021年11月より、メンバーサイトからASPのクローズド案件に提携するよう変更となりました
SWELLの価格は17,600円(税込)なので、他のテーマと比べるとちょっと高めの価格設定ではありますが、
今後ますますブロックエディター対応テーマの需要は上がっていくはずなので、今のうちに記事を書いておけばテーマ代くらい余裕で稼げちゃうかも!?
『SWELL』の今後に期待したいところ
1.ふりがなが大きくなっちゃう ※解決済
ふりがな(ルビ)を振る機能は、専用のタグさえ使えばおそらくどのテーマでも使えるはずなんですが、SWELLで使うとなぜかふりがなの文字がすごくでっかくなっちゃうので、これを()書きに修正するのがめちゃ大変でした笑


ふりがなは文章の読みやすさ的にすごく大事だと個人的には思ってるので、ここはぜひとも小さい文字になるようにして欲しいのと、
さらに欲を言えば投稿画面からも簡単にふりがなを挿入できるようにしてくれるともっと嬉しい…!
追記:
これいつの間にかちゃんとふりがなが小さく表示されるようになってました…!w
ほらこんな感じ!(コードを手入力で入れるか、プラグイン「WP-Yomigana」を入れる必要はあります)
2.表の見出し固定はできない ※解決済
大きい表だとどうしてもスクロールしてるうちに何が何だかわかんなくなっちゃうので、1列目の固定はテーマ変更でぜひとも叶えたい夢でもありました。
だがしかしSWELLでは表のスクロールはできるけど見出しの固定ができない…!
これは個人的にほんとに欲しい機能だったので、実はフォーラムにも要望として出させてもらったんですが、果たして実装してもらえるか否か…!乞うご期待。
追記:ついに実装してもらえたので上のおすすめ機能でも紹介しました!
3.カスタマイズ情報がまだ少ない
これは開発者さん関係なく一般のネット情報についての話なんですが、まだ使ってる人が少ないせいかカスタマイズ記事がほとんどないんですよね~
まあ標準機能でも十分便利に使わせてもらってるので特に問題はないんですが、なんかもうちょいいろんなカスタマイズも見てみたいなあということでこれも一応挙げてみました。



リストの●の色とか実はちょっと変えたい…
私は全くコード触れないので、ここは完全に他力本願です…!
4.コードがいじれるレベルじゃない
と言ってもですよ。
私も一応ブロガーの端くれとして3年と9か月にわたってWordpressをいじり倒して来たわけなので、ちょっと色を変えるとか、それくらいのレベルなら一応親テーマからコード引っ張ってきて自分でCSSに追加くらいは出来たんですよ。
それが、SWELLのテーマエディター見て愕然としたよね。。
もうコードが画面いっぱいにびっっっしり書いてあって、なんというか、あるはずの改行がないんですよ。。
こうなるともう何が何やらさっぱりお手上げなので、そっと画面を閉じました笑
なので、私は今後も与えられたものだけをありがたく使わせていただく所存であります!
というわけで、
ざっとSWELLを使ってみての感想を書いてみましたー!
開発者の了さんは、もうWordpress大好き人間という感じでとても信頼のおける方だと思ったので、今回SWELLにうちのブログを任せたいと思って購入させていただきました。
アップデートも頻繁に行われているので、今後もどんどんいろんな機能が実装されていくのかなという期待もあるし、やはりブロックエディターがすごく使いやすいので、買って損はないテーマだと思います。
ではまたーノシ



コメント
コメント一覧 (1件)
記事読みました。テーマにすでに標準装備があるのと、テーマ自体でアフィができるのって魅力的ですね。テーマ選びの参考になりました。